DST 61004 APPLICATION DESIGN II - TASK 2: APP DESIGN 2 INTERACTION DESIGN PLANNING AND PROTOTYPING
22.4.2024 – 26.7.2024 (Week 1 - Week 7)
Er Xin Ru (Melanie) | 0354939
Bachelor Of Design (Hons) In Creative Media | Taylor's University
Subject: DST61004 - Application Design II
Task 2: App Design II Interaction Design Planning & Prototyping
INSTRUCTIONS
2 | TASK 2: INTERACTION DESIGN PLANNING AND PROTOTYPING
For Task 2, I had to make a prototype based on the redesigned design from Task 1 and plan a complete interactive animation to be used in the app using Figma Jam. I will be creating the visual parts and making sure all the user interactions and transitions worked smoothly.
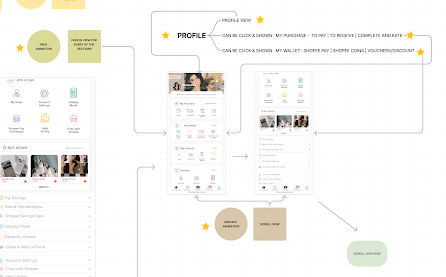
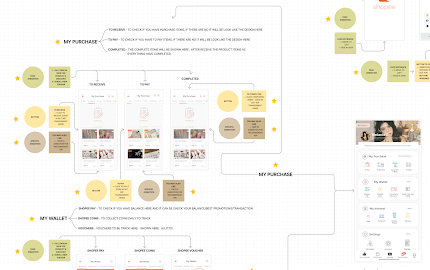
First, I imported all the design pages that I needed for the animation into Figma Jam. This was important because it allowed me to have all the visuals and layouts in one place, which made it easier to organize everything. Each page showed a different screen of the apps, and having them all together helped me see the whole user experience. Next, I started connecting the pages. I used arrow lines to show the pathways and transitions a user would follow while using the app. These connections weren't random; they were carefully thought out to match the logical flow we planned during the redesign.
For each connection, I added some notes to explain what parts would be animated on each page. These notes included details like which buttons or icons would trigger animations, what kind of animation it would be (like fade-in, fade-out, Specific Animation, Buttons and Page Animation & etc), and how long each animation would last. This step was important to give a clear guide for me to put in for coding in Adobe Dreamweaver, making sure the interactive elements will be matching as for the final outcome.
So, developing the prototype and planning the interactive animation in Figma Jam involved importing all the necessary pages, connecting them with arrow lines, and adding detailed notes about the animations. This careful planning aimed to create a smooth and engaging user experience, combining the visual design with interactive elements seamlessly.
Figma link: https://www.figma.com/board/aM74IJooaxrJEvJ9QGdnan/Task-2%3A-INTERACTION-DESIGN-PLANNING-AND-PROTOTYPING?node-id=0-1&t=HJjgdeDGYcHjNxrX-0
Here are my outcome and u can view here [FIGMA JAM] :
Explanation for each page that shares different animations by Picture & Video Method:
Log In/ Register pageButton | Page Animation | Specific Animation
Discover : Live/Findings
Product page : Product Description and Variation
Checkout & Payment
INTERACTION DESIGN PLANNING AND PROTOTYPING IN FIGMA JAM

















Comments
Post a Comment