DST 61004 APPLICATION DESIGN II - TASK 1: SELF-EVALUATION AND REFLECTION
22.4.2024 - 26.7.2024 (Week 1 - Week 7)
Er Xin Ru (Melanie) | 0354939
Bachelor Of Design (Hons) In Creative Media | Taylor's University
Subject: DST61004 - Application Design II
Task 1: App Design II Self-Evaluation and Reflection
INSTRUCTIONS
Task 1: App Design 1 Self-Evaluation and Reflection
In our Application Design 1 course, we were tasked with writing a blog post that involved a thorough self-evaluation and reflection on the final project we completed. This exercise was designed to help us document and analyze the issues, challenges, and difficulties we encountered during the mobile app design process, and to propose solutions for improving the app’s aesthetic and user flow.
Mobile app design is inherently iterative, requiring continuous refinement and enhancement. This reflective task aimed to aware of the ongoing nature of improvements in app design, emphasizing that perfection is a moving target and that user feedback and self-assessment are critical to this process. To facilitate constructive feedback, we were required to submit their self-evaluation and reflection documentation via Google Docs. This platform was chosen for its ease of commenting, allowing the module coordinator to provide detailed feedback directly within the document.
Previously, there were a total of 4 tasks for my Application Design 1 module course. Here is a review of my blog post on Application Design 1.
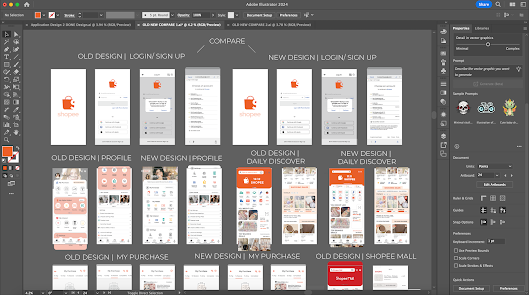
1 | (HI-FI) High-fidelity prototype from APPLICATION DESIGN 1
2 | COMPARISON OLD & NEW DESIGN - REDESIGN & UPDATES
Here are the details of each Hi-Fi app page, organized into sections with comparisons between the old and new designs.
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
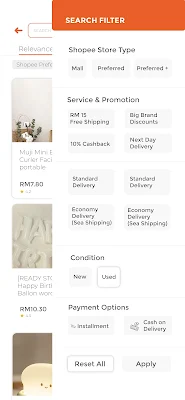
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
- Message and Notifications
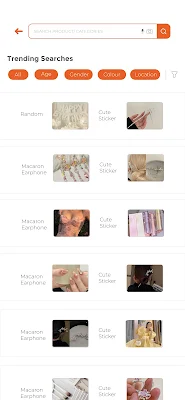
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
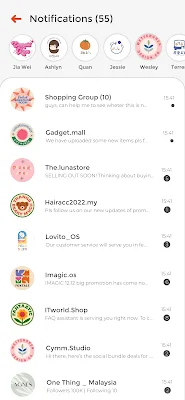
- Message and Notifications
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment
- Scroll View
- Type to Search Here Bar: Minimise it more smaller to have a greater world, include the search and camera icons, as well as shopping cart and message icons.
- My Wallet Bar: I've add the My Wallet bar with the following: Scanning option | Wallet balance | Total Shopee coins |Vouchers/discounts
- Mistake (there are blank part in you might like section)
- Shocking Sales Section: Add colour icons above the section & Color the icons to make it easier for consumers to identify, as too many options can be messy.
- Shortcuts: Add shortcuts for Discounts, Shopee Food Near Me, and Daily Discover.
- Product Display: Ensure product pictures catch consumer attention by highlighting features such as Free Returns and discounts.
- Scroll View
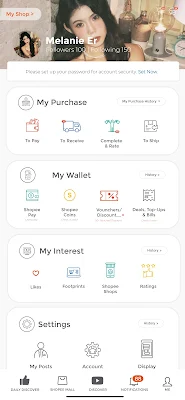
- Most of the design structure has been changed, including adjustments to the profile picture and cover.
- The design is now simpler and makes it easier for consumers to quickly find what they are looking for.
- Improved Color Scheme: The updated colour scheme now has a more contrasting look, using orange and light grey below the text. This makes the interface clearer and easier to navigate, enhancing readability and reducing eye strain. By refining the color scheme and improving visual clarity, the profile page now offers a more user-friendly experience. These enhancements make it easier for users to navigate the app accurately and efficiently, addressing common issues related to misclicks and readability.
- No Order Yet: Displayed with a light orange colour tone for a more pleasant look.
- You Might Like: Includes information on free returns and discounts shown on the profile.
- Live Profile: Added to enhance interactions and provide shortcuts for users. An orange round shape is displayed next to the live shop profile to indicate that it is active.
- Findings: Includes added features such as discounts, free gifts, and buy1free1 offers.
- Scroll View
- Type to Search Here Bar: Minimise it more smaller to have a greater world, include the search and camera icons, as well as shopping cart and message icons.
- Discount % word been display on the product profile
- Interactive Chat Icons: The design includes interactive icons that enhance the user experience. For example, icons for favorite shops or frequently messaged sellers appear, making it easy for users to revisit these stores or continue conversations.
- Quick Access Features: Icons for frequently visited shops and recent messages provide users with quick access to their preferred stores or ongoing conversations with a simple click.
There are several changes have been made for the New Design :
- Scroll View
- Features a more simplified design for searching product categories.
- Border: The lighter of the outer glow effect has been simplified for a cleaner look.
- Scanning Option: Allows users to easily scan QR codes for payments or promotions.
- Wallet Balance: Displays the current balance available in the user's wallet.
- Total Shopee Coins: Shows the total number of Shopee coins the user has accumulated.
- Vouchers/Discounts: Lists available vouchers and discounts that users can apply to their purchases.
- Shopee Pay: Displays the balance amount prominently on the page, making it look more professional and easy for users to use for payments. This improvement addresses the previous issue where users were confused because they couldn't see their balance.
- Shopee Coins: Shows the total number of Shopee coins collected, enhancing the professional look and making it easier for users to use coins for payments. This change resolves the previous confusion where users couldn't see their coin balance.
- Vouchers: Mostly remains the same, but now includes a bar below the Shopee Pay, Shopee Coins, Vouchers, and Deals sections. This bar categorizes vouchers into sections like Shopee, ShopeeFood, shops, and more, improving organization and usability.
3 | NEW DESIGN VIEW
Here are the details of each Hi-Fi app page, organized into sections with comparisons between the old and new designs.
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
- Message and Notifications
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment











































































































Comments
Post a Comment