DST 61004 APPLICATION DESIGN II - FINAL COMPILATION TASK 1-3 E-PORTFOLIO
22.4.2024 - 26.7.2024 (Week 1 - Week 7)
Er Xin Ru (Melanie) | 0354939
Bachelor Of Design (Hons) In Creative Media | Taylor's University
Subject: DST61004 - Application Design II
Final Compilation - Task 1-3 E-Portfolio
INSTRUCTIONS
Total of 4 Blogs - Task 1, Task 2, Task 3 and Final Compilation
Task 1: App Design II Self-Evaluation and ReflectionTask 3: App Design II Interactive component Design & Development & Final Completed Apps
Task 1: App Design 1 Self-Evaluation and Reflection
In our Application Design 1 course, we were tasked with writing a blog post that involved a thorough self-evaluation and reflection on the final project we completed. This exercise was designed to help us document and analyze the issues, challenges, and difficulties we encountered during the mobile app design process, and to propose solutions for improving the app’s aesthetic and user flow.
Mobile app design is inherently iterative, requiring continuous refinement and enhancement. This reflective task aimed to aware of the ongoing nature of improvements in app design, emphasizing that perfection is a moving target and that user feedback and self-assessment are critical to this process. To facilitate constructive feedback, we were required to submit their self-evaluation and reflection documentation via Google Docs. This platform was chosen for its ease of commenting, allowing the module coordinator to provide detailed feedback directly within the document.
Previously, there were a total of 4 tasks for my Application Design 1 module course. Here is a review of my blog post on Application Design 1.
TASK 1 : SELF-EVALUATION AND REFLECTION
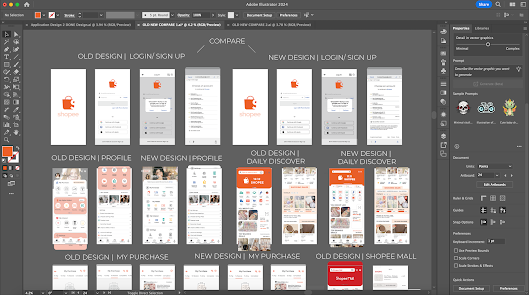
2 | COMPARISON OLD & NEW DESIGN - REDESIGN & UPDATES
Here are the details of each Hi-Fi app page, organized into sections with comparisons between the old and new designs.
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
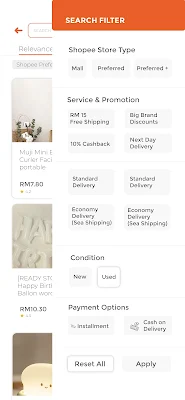
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
- Message and Notifications
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
- Message and Notifications
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment
- Scroll View
- Type to Search Here Bar: Minimise it more smaller to have a greater world, include the search and camera icons, as well as shopping cart and message icons.
- My Wallet Bar: I've add the My Wallet bar with the following: Scanning option | Wallet balance | Total Shopee coins |Vouchers/discounts
- Mistake (there are blank part in you might like section)
- Shocking Sales Section: Add colour icons above the section & Color the icons to make it easier for consumers to identify, as too many options can be messy.
- Shortcuts: Add shortcuts for Discounts, Shopee Food Near Me, and Daily Discover.
- Product Display: Ensure product pictures catch consumer attention by highlighting features such as Free Returns and discounts.
- Scroll View
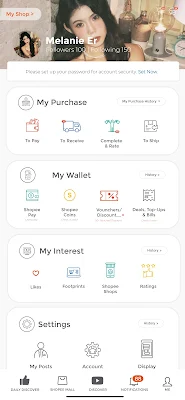
- Most of the design structure has been changed, including adjustments to the profile picture and cover.
- The design is now simpler and makes it easier for consumers to quickly find what they are looking for.
- Improved Color Scheme: The updated colour scheme now has a more contrasting look, using orange and light grey below the text. This makes the interface clearer and easier to navigate, enhancing readability and reducing eye strain. By refining the color scheme and improving visual clarity, the profile page now offers a more user-friendly experience. These enhancements make it easier for users to navigate the app accurately and efficiently, addressing common issues related to misclicks and readability.
- No Order Yet: Displayed with a light orange colour tone for a more pleasant look.
- You Might Like: Includes information on free returns and discounts shown on the profile.
- Live Profile: Added to enhance interactions and provide shortcuts for users. An orange round shape is displayed next to the live shop profile to indicate that it is active.
- Findings: Includes added features such as discounts, free gifts, and buy1free1 offers.
- Scroll View
- Type to Search Here Bar: Minimise it more smaller to have a greater world, include the search and camera icons, as well as shopping cart and message icons.
- Discount % word been display on the product profile
- Interactive Chat Icons: The design includes interactive icons that enhance the user experience. For example, icons for favorite shops or frequently messaged sellers appear, making it easy for users to revisit these stores or continue conversations.
- Quick Access Features: Icons for frequently visited shops and recent messages provide users with quick access to their preferred stores or ongoing conversations with a simple click.
There are several changes have been made for the New Design :
- Scroll View
- Features a more simplified design for searching product categories.
- Border: The lighter of the outer glow effect has been simplified for a cleaner look.
- Scanning Option: Allows users to easily scan QR codes for payments or promotions.
- Wallet Balance: Displays the current balance available in the user's wallet.
- Total Shopee Coins: Shows the total number of Shopee coins the user has accumulated.
- Vouchers/Discounts: Lists available vouchers and discounts that users can apply to their purchases.
- Shopee Pay: Displays the balance amount prominently on the page, making it look more professional and easy for users to use for payments. This improvement addresses the previous issue where users were confused because they couldn't see their balance.
- Shopee Coins: Shows the total number of Shopee coins collected, enhancing the professional look and making it easier for users to use coins for payments. This change resolves the previous confusion where users couldn't see their coin balance.
- Vouchers: Mostly remains the same, but now includes a bar below the Shopee Pay, Shopee Coins, Vouchers, and Deals sections. This bar categorizes vouchers into sections like Shopee, ShopeeFood, shops, and more, improving organization and usability.
3 | NEW DESIGN VIEW
Here are the details of each Hi-Fi app page, organized into sections with comparisons between the old and new designs.
- Log In/ Register page
- HomePage - Daily Discover
- My Profile
- Search Filter
- My Purchase
- Discover : Live/Findings
- Shopee Mall
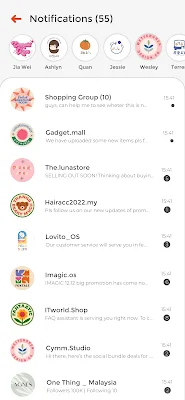
- Message and Notifications
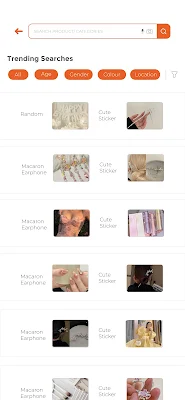
- Type to Search Here - Trending Search
- My Wallet
- Product page : Description and Variation
- Checkout & Payment
4 | MY NEW FLOW - ADOBE XD
5 | VIDEO PRESENTATION HI-FI prototype - ADOBE XD TESTING
TASK 2: App Design II Interaction Design Planning & Prototyping
For Task 2, I had to make a prototype based on the redesigned design from Task 1 and plan a complete interactive animation to be used in the app using Figma Jam. I will be creating the visual parts and making sure all the user interactions and transitions worked smoothly.
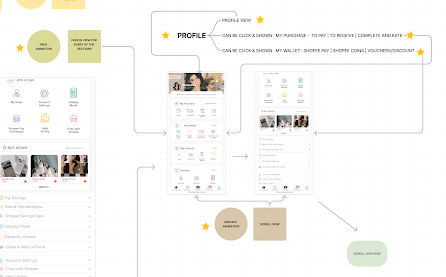
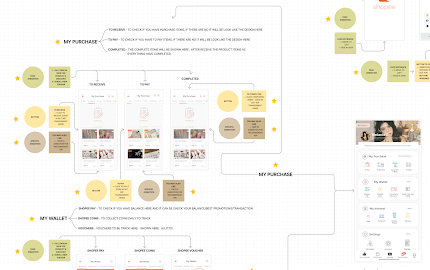
First, I imported all the design pages that I needed for the animation into Figma Jam. This was important because it allowed me to have all the visuals and layouts in one place, which made it easier to organize everything. Each page showed a different screen of the apps, and having them all together helped me see the whole user experience. Next, I started connecting the pages. I used arrow lines to show the pathways and transitions a user would follow while using the app. These connections weren't random; they were carefully thought out to match the logical flow we planned during the redesign.
For each connection, I added some notes to explain what parts would be animated on each page. These notes included details like which buttons or icons would trigger animations, what kind of animation it would be (like fade-in, fade-out, Specific Animation, Buttons and Page Animation & etc), and how long each animation would last. This step was important to give a clear guide for me to put in for coding in Adobe Dreamweaver, making sure the interactive elements will be matching as for the final outcome.
So, developing the prototype and planning the interactive animation in Figma Jam involved importing all the necessary pages, connecting them with arrow lines, and adding detailed notes about the animations. This careful planning aimed to create a smooth and engaging user experience, combining the visual design with interactive elements seamlessly.
Figma link: https://www.figma.com/board/aM74IJooaxrJEvJ9QGdnan/Task-2%3A-INTERACTION-DESIGN-PLANNING-AND-PROTOTYPING?node-id=0-1&t=HJjgdeDGYcHjNxrX-0
Here are my outcome and u can view here [FIGMA JAM] :
Explanation for each page that shares different animations by Picture & Video Method:
Log In/ Register pageButton | Page Animation | Specific Animation
Discover : Live/Findings
Product page : Product Description and Variation
Checkout & Payment
3 | VIDEO PRESENTATION -
Task 3: App Design II Interactive component Design & Development & Final
CODING IN DREAMWEAVER (VIEW FOR CODING) & GOOGLE CHROME VIEW OF THE APPS
Here are the details of every Part, Flow/Animations with Coding for my Shopee Apps. It will be in video for every of the Coding parts to be shown in Dreamwaver and Google Chrome View and record the part in Video as my Final Video Presentation Part by Part will be more clearer. There are also Final Presentation (All parts combination + Present using Google Chrome + Netlify)
- Log In/ Register page
- My Profile
- My Purchase
- My Wallet
- Homepage - Daily Discover
- Shopee Mall
- Discover : Live/Findings
- Shopee Mall
- Message and Notifications
- Type to Search Here - Trending Search - Random
- Relevance & Search Filter
- Product page : Description and Variation
- Checkout & Payment
- Zip Files Link (Google Drive to open in Dreamweaver): https://drive.google.com/drive/folders/1giUlgrnLNdCqBCdxUtpYIXZUo73p_AHa?usp=sharing
- Netlify Link: https://sshopeee.netlify.app/
1 | Log In/ Register page [X3]
- i | Logo Page [Source Code/Basic CSS]
- ii | Log in (Continue with Google) [Source Code/Basic CSS/Log in.CSS/ Effect JS]
- iii | Choose Account [Source Code/Basic CSS/Google.CSS]
3 | My Purchase [Source Code/ Basic.CSS/MyPurchase.CSS/Effect.JS]
4 | My Wallet : [Source Code/ Basic.CSS/MyPurchase.CSS/MyWallet.CSS/Effect.JS]
5 | Homepage - Daily Discover : [Source Code/ Basic.CSS/Profile.CSS/Hp.CSS/Effect.JS/Timer.JS]
6 | Shopee Mall [Source Code/ Basic.CSS/Profile.CSS/Homepage.CSS/ShopeEMall.CSS/Effect.JS/Timer.JS]
7 | Discover : Live/Findings [Source Code/ Basic.CSS/Profile.CSS/Discover.CSS/Effect.JS]
8 | Message and Notifications [Source Code/ Basic.CSS/Profile.CSS/Discover.CSS/Notification.CSS/Effect.JS]
9 | Type to Search Here - Trending Search - Random [Source Code/ Basic.CSS/Profile.CSS/Discover.CSS/Notification.CSS/Effect.JS]
10 | Trending Search [Source Code/ Basic.CSS/Profile.CSS/Discover.CSS/Search.CSS/Effect.JS]
11 | Relevance + Search Filter [Source Code/ Basic.CSS/Profile.CSS/Discover.CSS/ Search.CSS/Relevance.CSS/Effect.JS]
12 | Product page : Description [Source Code/ Basic.CSS/Product.CSS]
13 | Product Variation [Source Code/ Basic.CSS/Profile.CSS/Choose.CSS] & Shopping Cart [Source Code/ Basic.CSS/Product.CSS/Choose.CSS/Cart.CSS]
14 | Checkout & Payment [Source Code/ Basic.CSS/Product.CSS/Choose.CSS/Cart.CSS/Checkour.CSS/Effect.JS]
1 | FINAL VIDEO PRESENTATION - DREAMWEAVER + GOOGLE CHROME VIEW
2 | FINAL VIDEO PRESENTATION - OVERVIEW OF MY SHOPEE APSS
3 | VIDEO PRESENTATION - SHORT INTRODUCTION FOR DREAMWEAVER USE & FLOW
Youtube Link : https://youtu.be/_7ueDh6tk0o
4 | FILES SUBMISSION IN TOTAL
- Zip Files Link (Google Drive to open in Dreamweaver): https://drive.google.com/drive/folders/1giUlgrnLNdCqBCdxUtpYIXZUo73p_AHa?usp=sharing
- Netlify Link: https://sshopeee.netlify.app/

























































































































Comments
Post a Comment